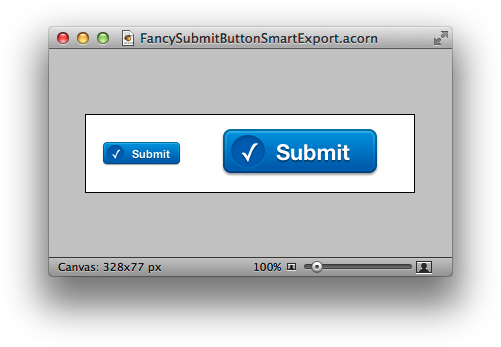
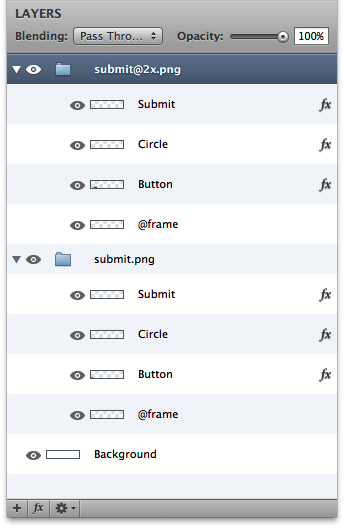
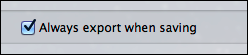
I've been busy working on Acorn 3.3 and in the process I've added a couple of wonderful new features that have been helping me out when creating new HiDPI assets (the @2x images needed for Retina). I'm also seeing other developers using Acorn to make their @2x images, so I thought I'd write up a quick description and point folks to the 3.3 beta since the new features are pretty dang useful. I haven't decided if I'm going to turn this on by default or not for the final release of 3.3, but if you'd like to play along at home, here's how: 1) Grab the latest Acorn 3.3 preview. 2) Make sure Acorn isn't running, and then paste the following into Terminal.app: defaults write com.flyingmeat.Acorn showSmartExport 1 And that will make a new item named "Smart Export…" show up under the File menu. Before I explain what exactly Smart Export does, let me step back back a little bit and describe what my current workflow is for creating HiDPI graphics for Acorn (and VoodooPad for that matter). 1) Find the original Acorn document for the image I want to update. 2) Duplicate "Foo.acorn" in the Finder and rename it to "Foo@2x.acorn". 3) Open up Foo@2x.acorn, double the size and clean up the image, or make all new vectors, or basically do whatever it takes to make it look good. 4) Use Web Export to save the image to Foo@2x.png. 5) Test. 6) If it needs more work go back to step 3 and continue again. The first two steps are pretty easy. But always having to remember to call Web Export when I make changes was getting old (my Save@2x.jstalk scripts does help for this a bit). And for a couple of elements I've put both the @1x and @2x images in the same Acorn document. So that meant I had to slice each of those guys out, and then do a save. Very annoying. Wouldn't it be great if I could somehow have the 1x and 2x images saved automatically when I save the original Acorn image? Let's take the following image as an example (if you are following along, you can download the image).  We've got two buttons, one at regular size and one at 2x. The layers list looks like this:  You can see that I've got a group named "submit@2x.png" which holds all the layers for the 2x image and a group named "submit.png" which holds all the layers for the 1x image. I bet you can see where this is going. Next, I'll choose File ▸ Smart Export… and pick a directory to save my files too. When I click Export in the sheet Acorn will go through all the group layers in my document and save each one as a composite using the group layer name as the file to save to. This is pretty rad. The second great feature is in the sheet which comes up when you choose Smart Export:  With that setting turned on, every time I save an Acorn image Smart Export is called automatically. Now Foo.png and Foo@2x.png files are always in sync with my Foo.acorn file. If you're a developer working on updating images for Retina, you should really try out the Acorn 3.3 beta. Note: The inspiration for this feature came from Mac Rabbit's Layer Cake, which does something very similar but for PSD files. Note 2: I'm trying to think of a better name than "Smart Export". Ideas are welcome. |
|
|
The Shape of Everything. A website mostly about Mac stuff, written by Gus Mueller | |
|
|
|
|
Q: Who is this guy?
A: August "Gus" Mueller. Q: What's he do? A: Gus writes software for Apple's Macintosh, through his company Flying Meat. Q: How do I search this site? © 2001-2012 August Mueller. 
|