For simplicity, this overview assumes that you're using a recent iMac (Retina 5K, 27-inch, Late 2015) with the display's color profile set to "Display P3", or "iMac" (which is close enough). If you have a different wide gamut display I'm going to assume you have enough knowledge on this topic to know how the values below might be slightly different for your case.
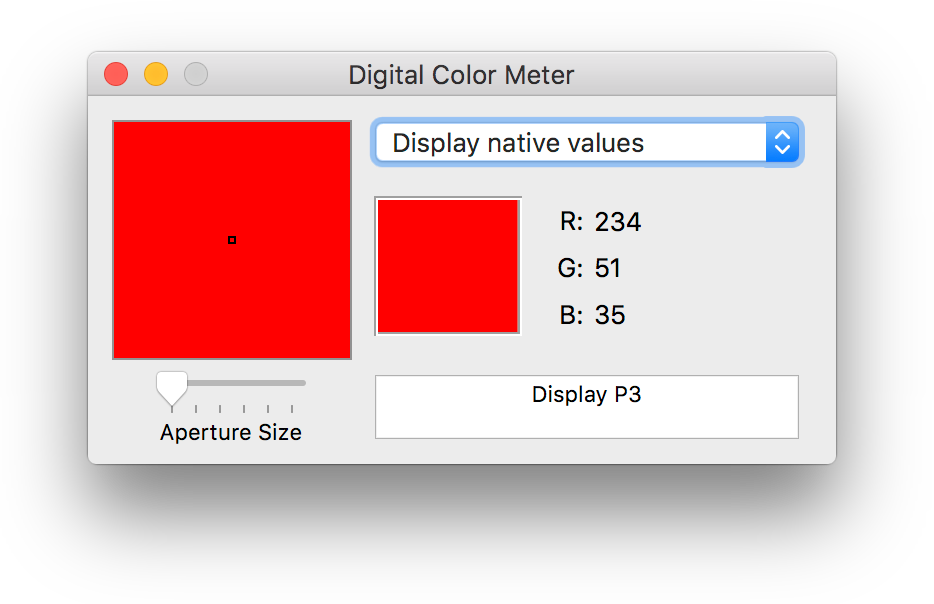
Located in your Utilities folder is an application named Digital Color Meter, which will let you know the color of any pixel on your screen. If you do any web design, you're probably already familiar with it. If you're not- then I guess you're about to be. It's a great tool.
Below are two images, which at the bitmap level are identical. The only difference between them is the color profile they are tagged with. Because of this, when viewed in Safari or Google Chrome on a recent iMac, they will show slightly different colors.
 sRGB |
 Display P3 |
If you open up Digital Color Meter, set the popup to "Display native values", and hover over the red column in the sRGB image, you'll see that the RGB values are set to 234,51,35. If you hover over the red column in the Display P3 image, you'll see 255,0,0.

(100% red in the sRGB colorspace, as output to a P3 capable display.)
These differing values prove to us that Safari is doing the right thing with color management. Because sRGB fits inside Display P3, 100% sRGB red is going to be darker. If you're looking at these two images on a P3 iMac, you'll be able to see this not just with the red column, but also with the green and blue columns as well.
Now open up this same page in Firefox (I'm using version 48.0, which it tells me is up to date). If you move your pointer over the red columns, you'll see that Digital Color Meter is showing 255,0,0 for both the sRGB and Display P3 images. This shows that Firefox is doing the wrong thing with color management.
You can use this trick with any application you have. Try it with Preview and you'll see that does the right thing with profiles. Photos almost shows the right colors for P3 images (it seems to have some gamma issues when scaling images). Amusingly, QuickTime Player 7 does not show the right colors at all (it hasn't been updated in 6 years so I guess that's no surprise). My image editor, Acorn, correctly handles images with embedded profiles as well (because it's awesome).
Here's how to check if your image editor of choice does the right thing when making and saving images. Create a new document, set the color profile to sRGB, fill it with 100% red, and see what Digital Color Meter tells you. If it says the RGB values are 234,51,35 (or thereabouts) then you're in good shape. If it says 255,0,0 then you're going to eventually be in a world of hurt, because it's not correctly handling color profiles.
